I'd like to present the community with a new final site design I've been working on. The goal is to keep the site clean and minimalistic, but at the same time give our physics site a unique branding. I gave the layout some extra spacing and line height for readability, also the colors have been tested for color blindness. I apologize for the first design, I learned my lesson the hard way!
Below are the mockups, please click on the images to see full resolution versions.
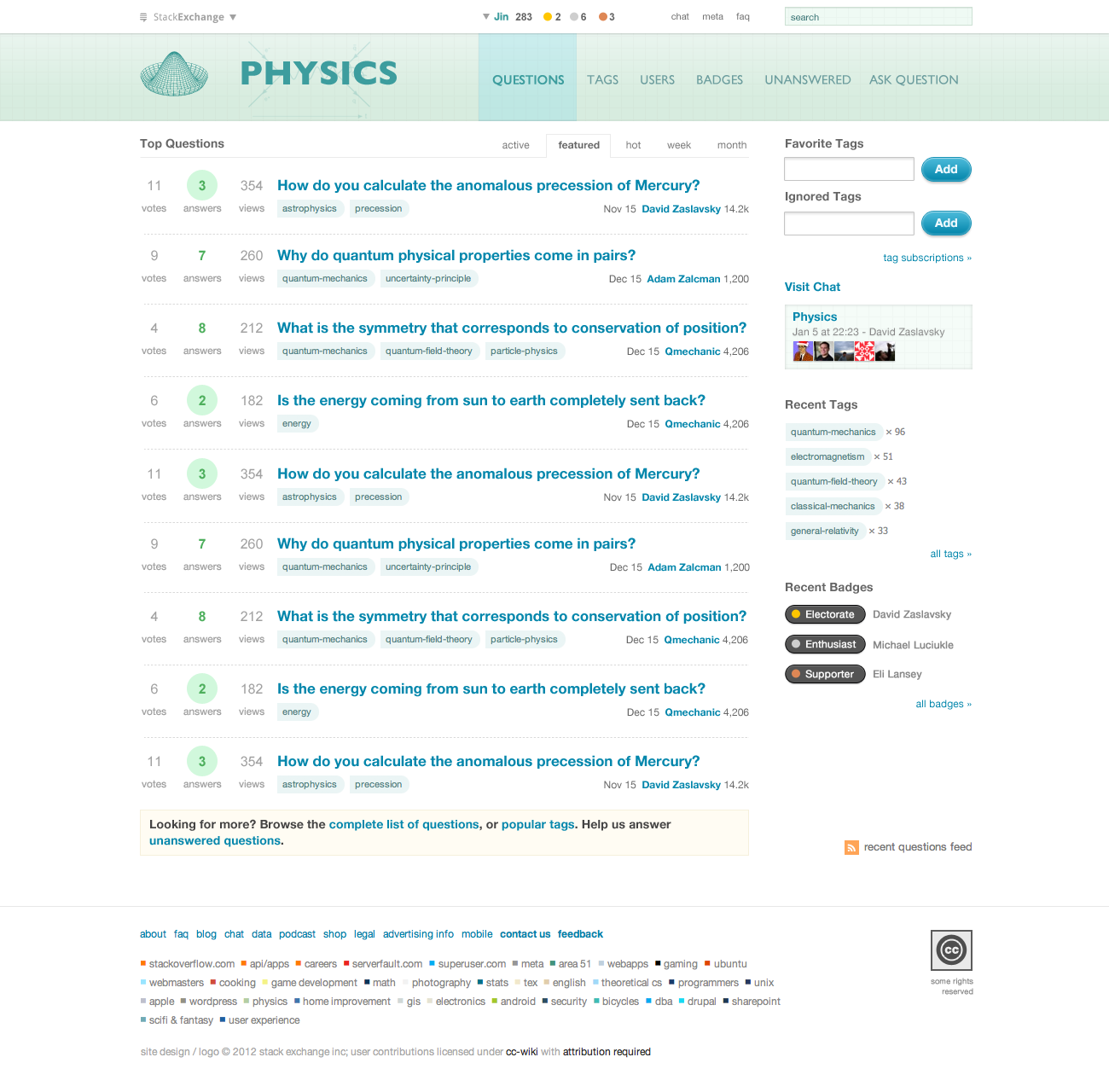
Home Page
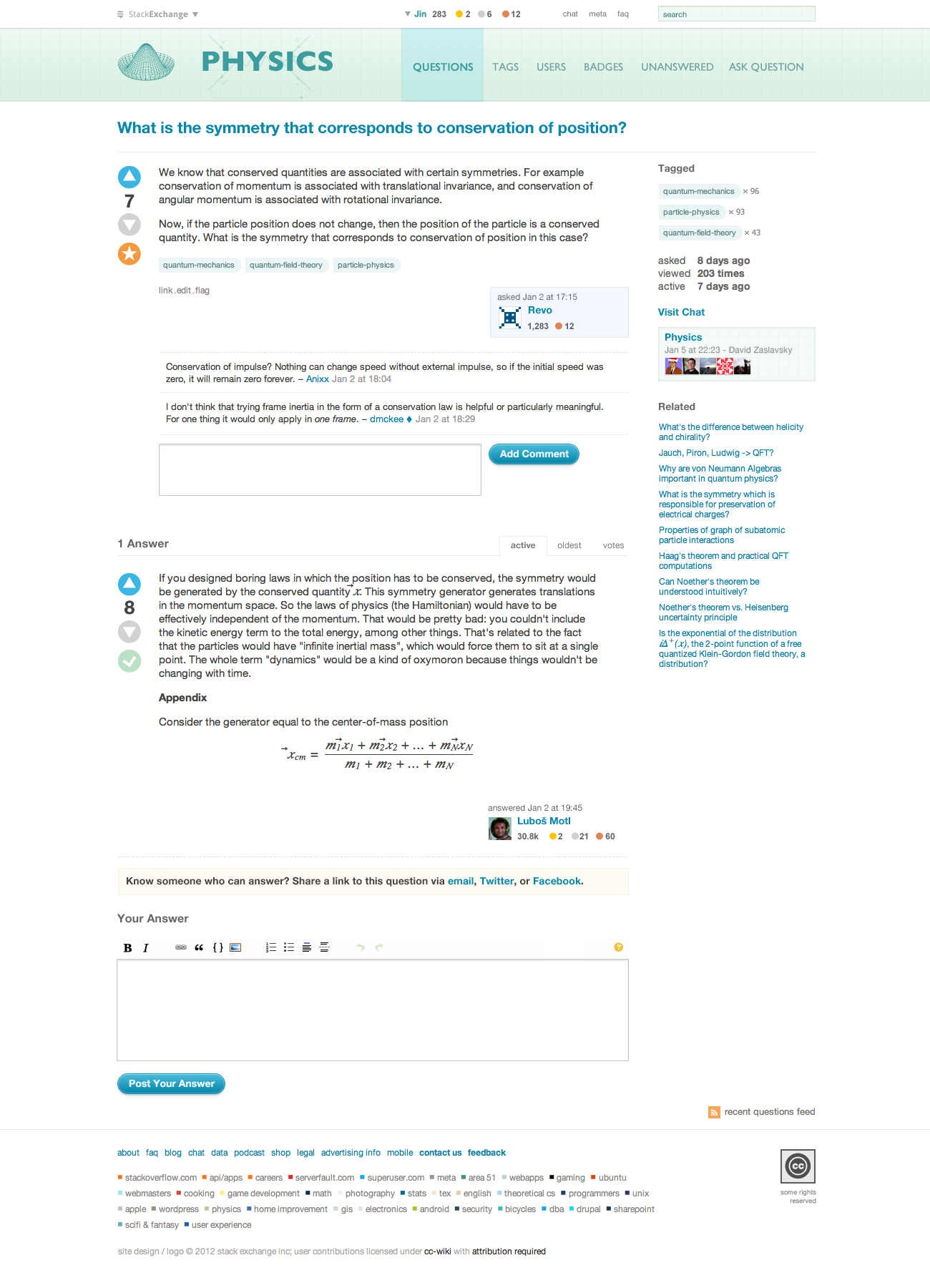
Question Page
If the community approves this design, I'll be converting it to CSS and hopefully launch the design next week. Also, I'll be creating top user swag (T-Shirt and stickers) and moderator cards soon. Below is a mockup of the shirt.

Please let me know what you think!